The Brief
The Process
Define Role & Contribution
Team
Radya (UX Designer, Script Writer ) - Me
Icho ( Developer )
Audrey ( Illustrator, Ul Designer, Video Editor)
Intan (Illustrator, Ul Designer )
Timeline
2 Days - Q4 2023
Industry
Game, Space Apps
Main Responsibilites
As a UX designer, my main focus was on creating user flows, wireframes, and initial concepts. Additionally, as a scriptwriter, I worked on the script for the story in the game.
Brainstorm & Desk Research
The first thing we did during the brainstorming process was to narrow down the scope of our project. We did this because of the limited time available for the project. We decided to focus our project on creating a game specifically for young children in the United States.
Among various types of games, we chose a storytelling game with interactive elements. This decision was influenced by the discovery of interesting folklore related to lunar eclipses in the United States.
Design Phase - UX Designer & Script Writer
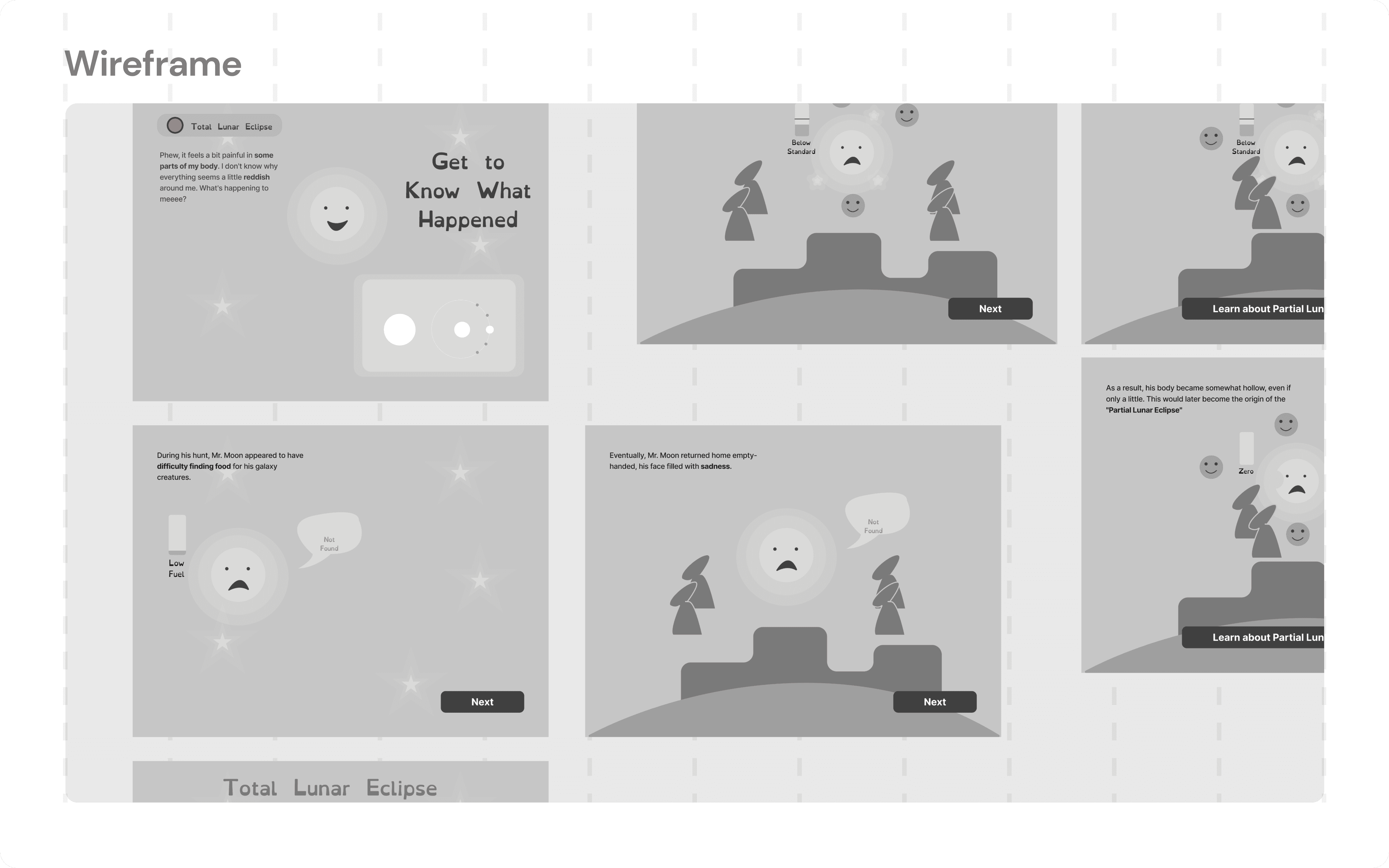
Creating Wireframes and User Flow
I use the Mechanics-Dynamics-Aesthetics (MDA) framework to define the essential components of the game. The mechanics involve controlling the position of the moon relative to the earth and the sun.

Considering all possible conditions that the player will encounter is crucial during the development process. In addition, the creation of wireframes and user flows is essential for this hackathon. Due to the limited time, developers must create dummy pages in the form of wireframes before replacing them with hi-fidelity to test the mechanics.
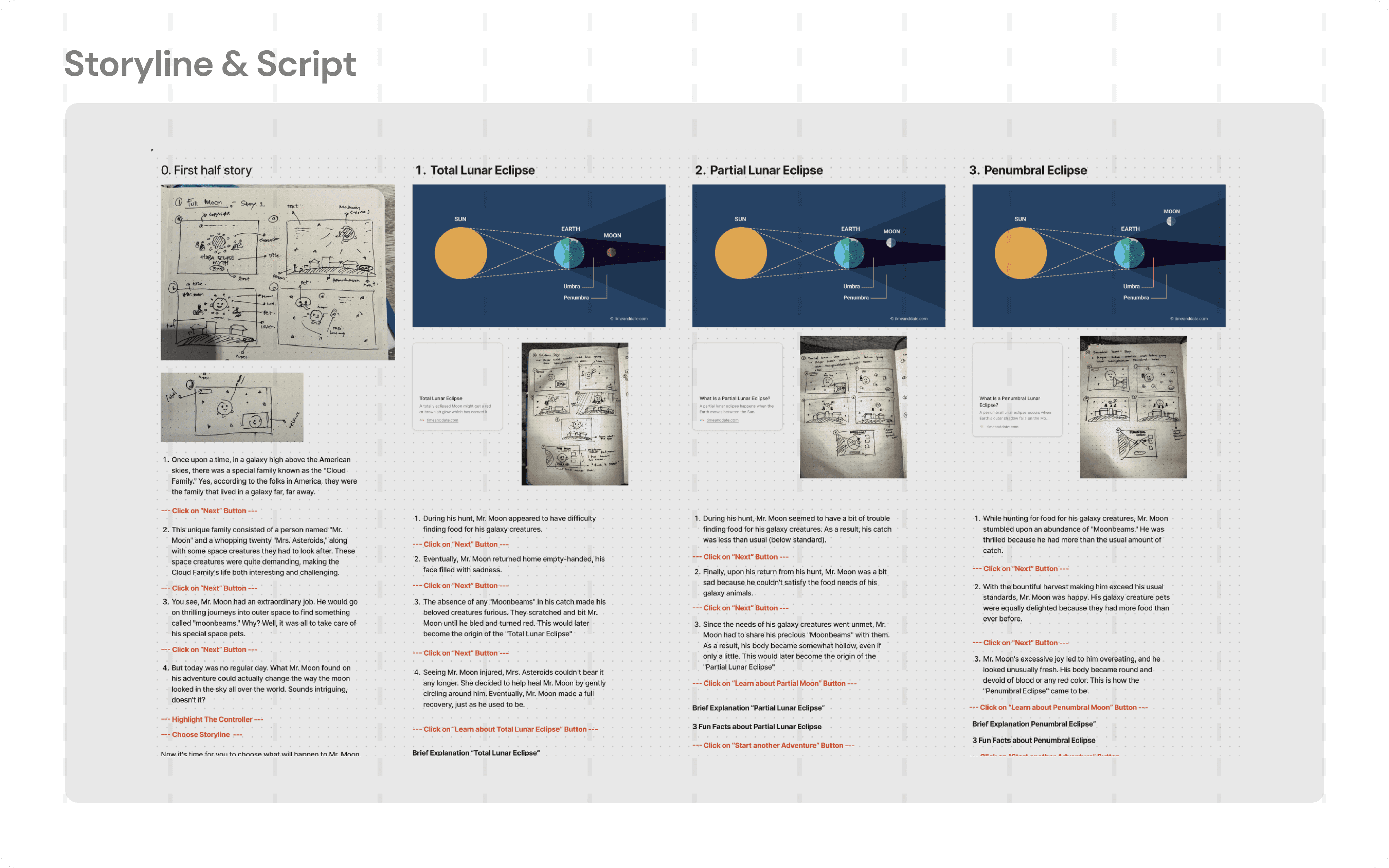
Developing Script and Storyline for the Game
There are three storylines for the development of this game, each derived from three types of lunar eclipse phases. I created scripts for each story scenario and explained them through wireframes to facilitate communication with UI designers and developers.

Exploring Sound and Music
The sounds I use in this game are open source. Sound is crucial to create a deeper atmosphere for the players. Every keystroke and every transition in the story needs an appropriate background music.

The Results
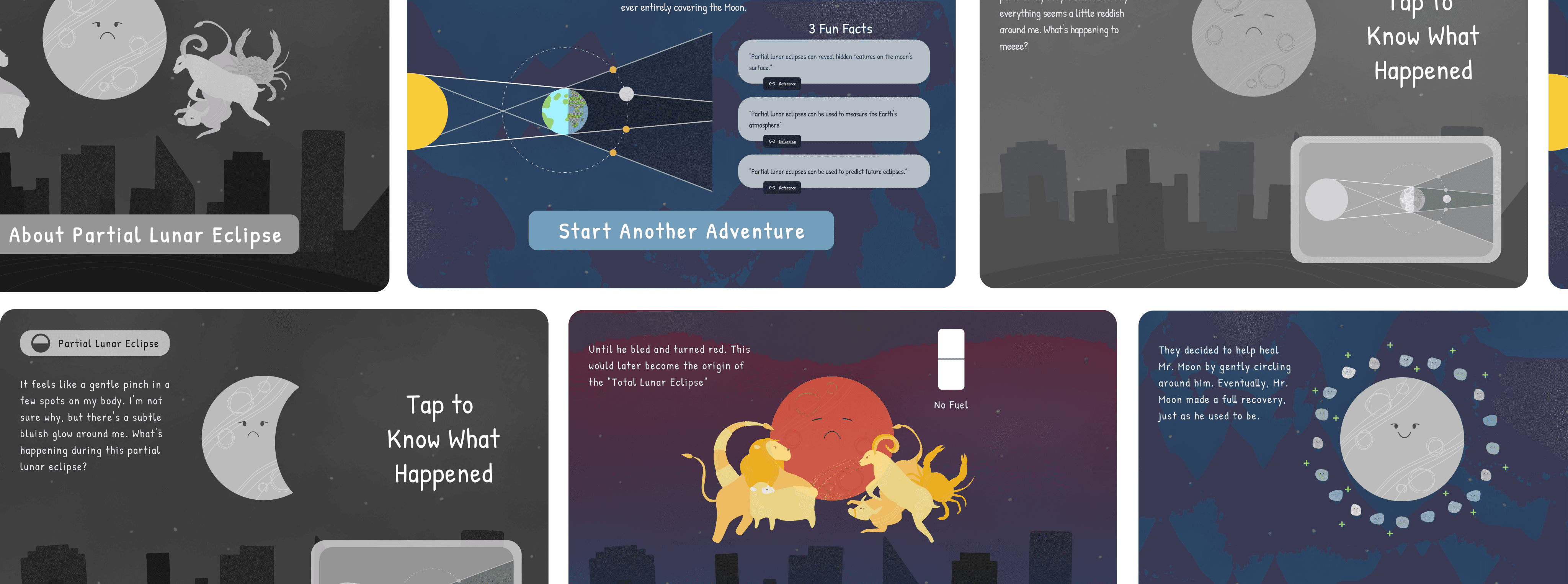
About The App
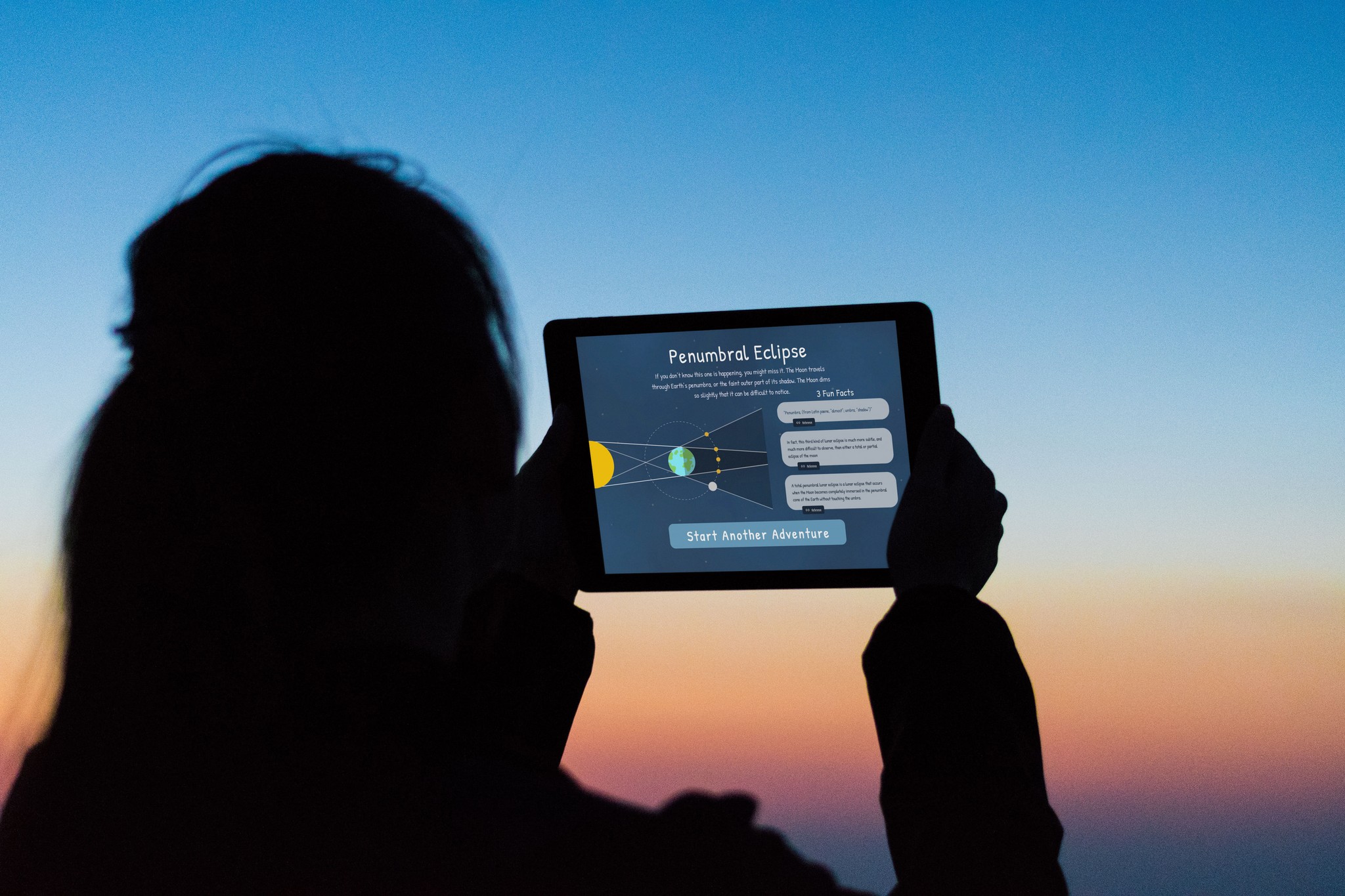
The Moon's Journey: A Lunar Eclipse Adventure" is an interactive game that introduces children to the concept of a lunar eclipse through an engaging story based on American folklore. The game revolves around the characters Mr. Moon, Mrs. Asteroids, and their pets. The purpose of our game is to give the children opportunity and better understanding about lunar eclipse.
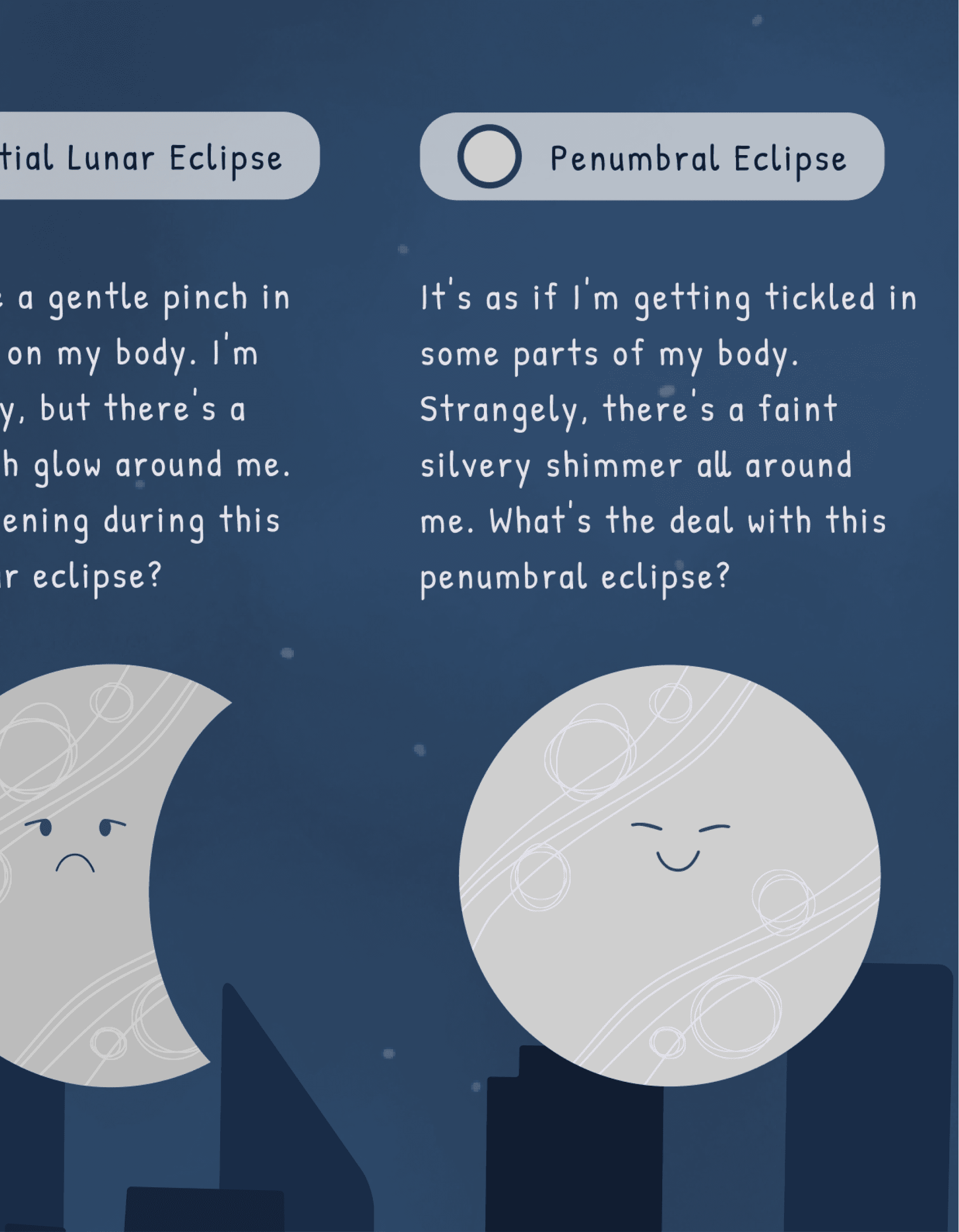
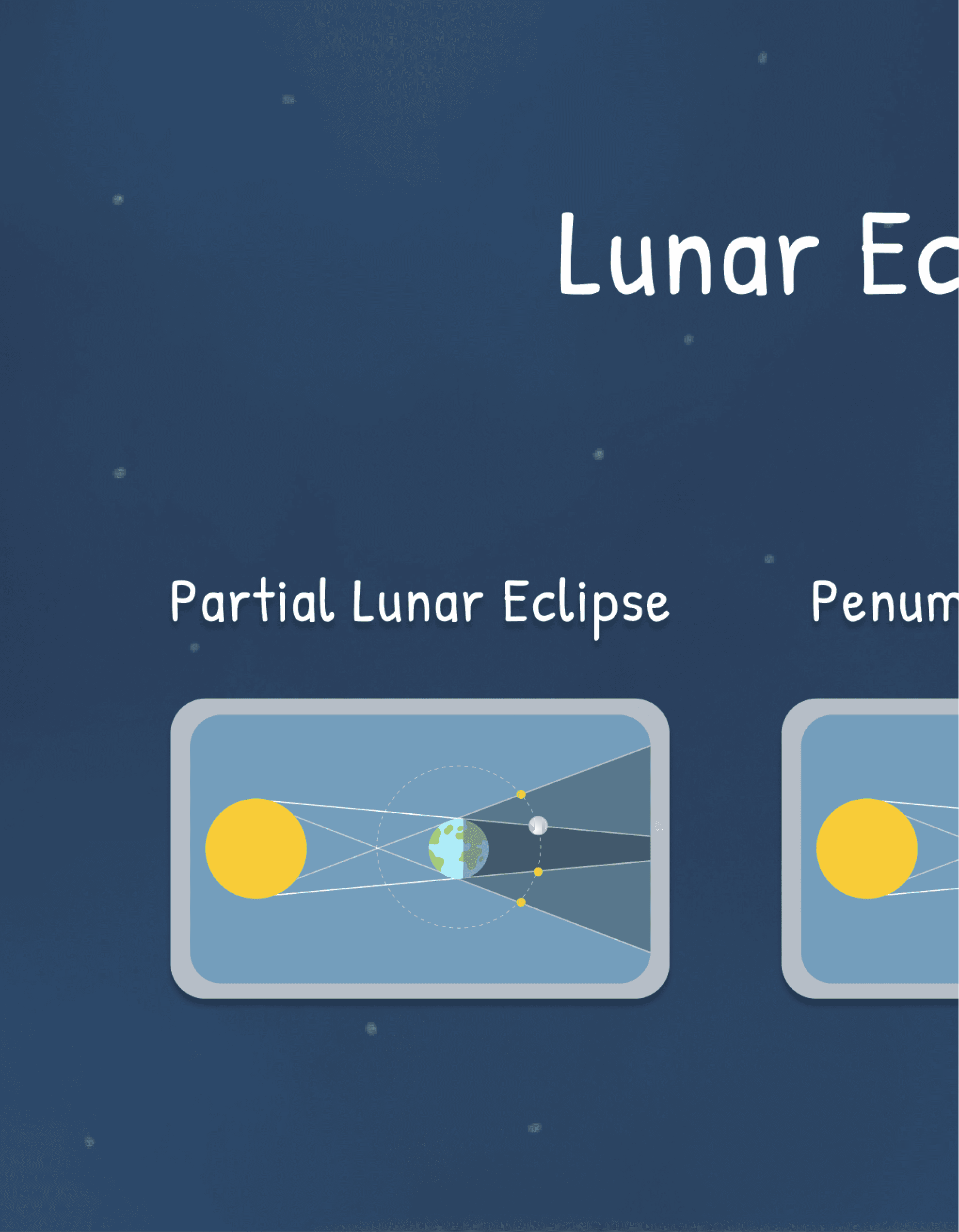
There are three main storylines in this game
Penumbral Eclipse Storyline - Branch 1
Partial Lunar Eclipse Storyline - Branch 2
Total Lunar Eclipse Storyline - Branch 3
Reflection & Evaluation
Project Evaluation
After going through this extensive process, we secured 7th place out of 28 participants in Jakarta and our product successfully made its way to the App Store. Our team is incredibly proud of this achievement, considering the relatively short time we had for the development process.
Here are some comments from the judges about the game product we created.
"The ADA team showed a lot of effort in presenting the project clearly with annotated visuals, detailed descriptions, and interactive modules. I found that the impact of the project might be a little limited with respect to the target audience. The project held significant relevance to the challenge but limited in scope." - Judge 1
"Loving the concept! I like how they link education with the concept of lunar eclipse. It's also gamified so definitely more interesting for children. Clear segmentation and problem definition." - Judge 2
My Personal Reflection
This project taught me a lot about the deep application of the Mechanics-Dynamics-Aesthetics (MDA) framework. I tried to understand that a game is built with very clear components.
I also understood how to increase project efficiency in a short period of time. Using wireframes to test mechanics in the development stage gives UI designers more time to work on assets, and speeds up developers' organization of logic.
In the future, if I have the opportunity to participate in another hackathon, I would like to conduct more focused and in-depth research.