The Brief
The Process
Define Role & Contribution
Role
Product Designer
Timeline
5 Days - Q1 2023
Industry
SAAS, Telecommunication, Dashboard
Main Responsibilites
As the only product designer on the team, my primary role is to work on tickets provided by the Product Manager and evaluate issues presented by the PM using a UI/UX approach.
Define Background & Challenge
Why Digitalpass need help desk?
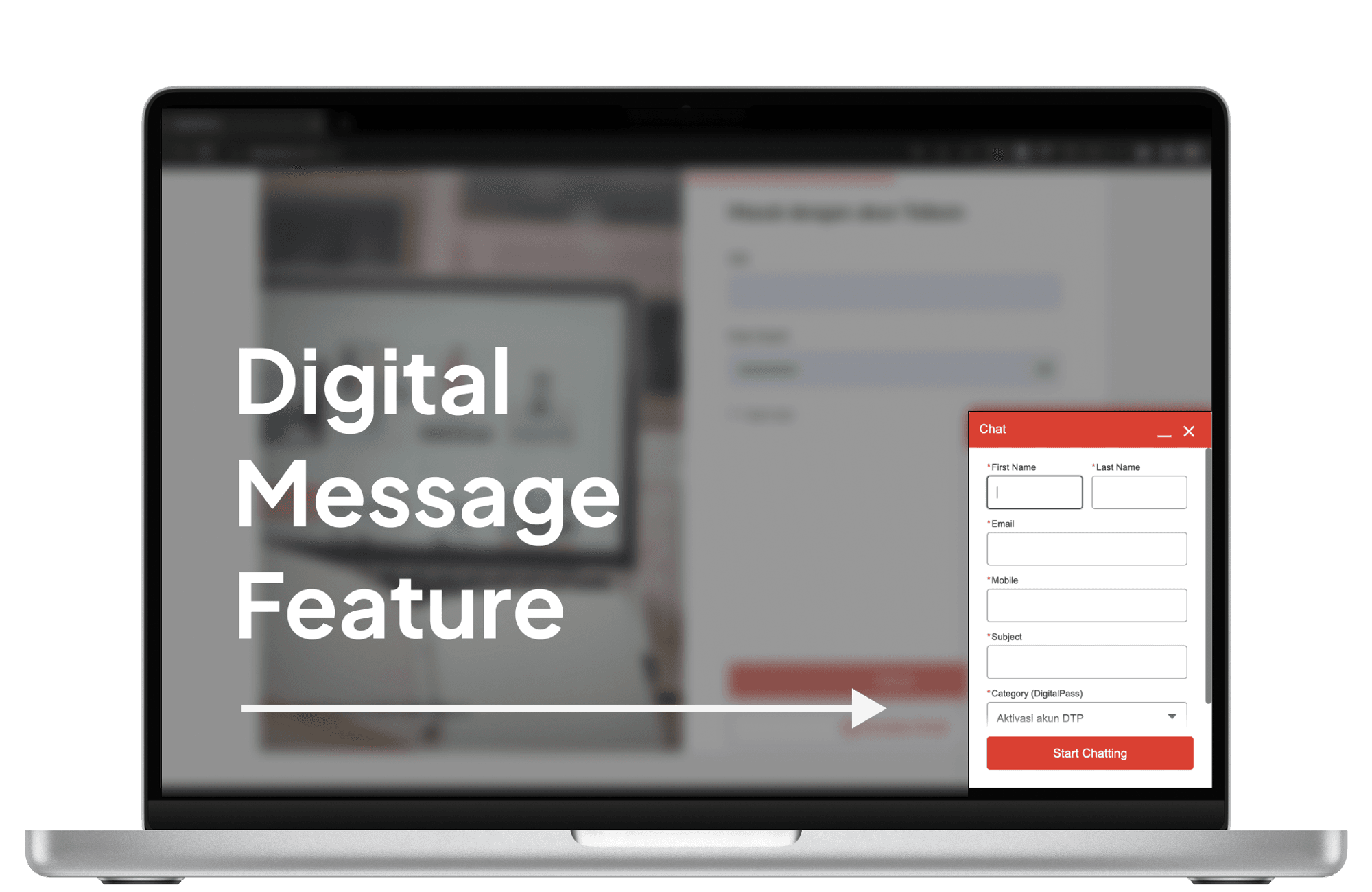
Only one touch point exist, Digital Message.
Currently, DigitalPass offers only a digital messaging feature for communicating with the DigitalPass administrator. Unfortunately, this feature lacks the informative resources that are commonly found on the support pages of other websites.

The administrator receives a high volume of tickets and is unable to address all of them effectively.
Digitalpass users frequently encounter technical issues, especially in managing their accounts, leading them to contact the website administrator through the built-in chat feature. However, due to a high volume of messages, this approach proves ineffective for prompt responses.
Challenge
How to create a help desk that helps users easily find the information they are looking for.
How to enhance experience of the user when using help desk features.
How to make design that still relevance with existing page on Digitalpass.
Research & Findings
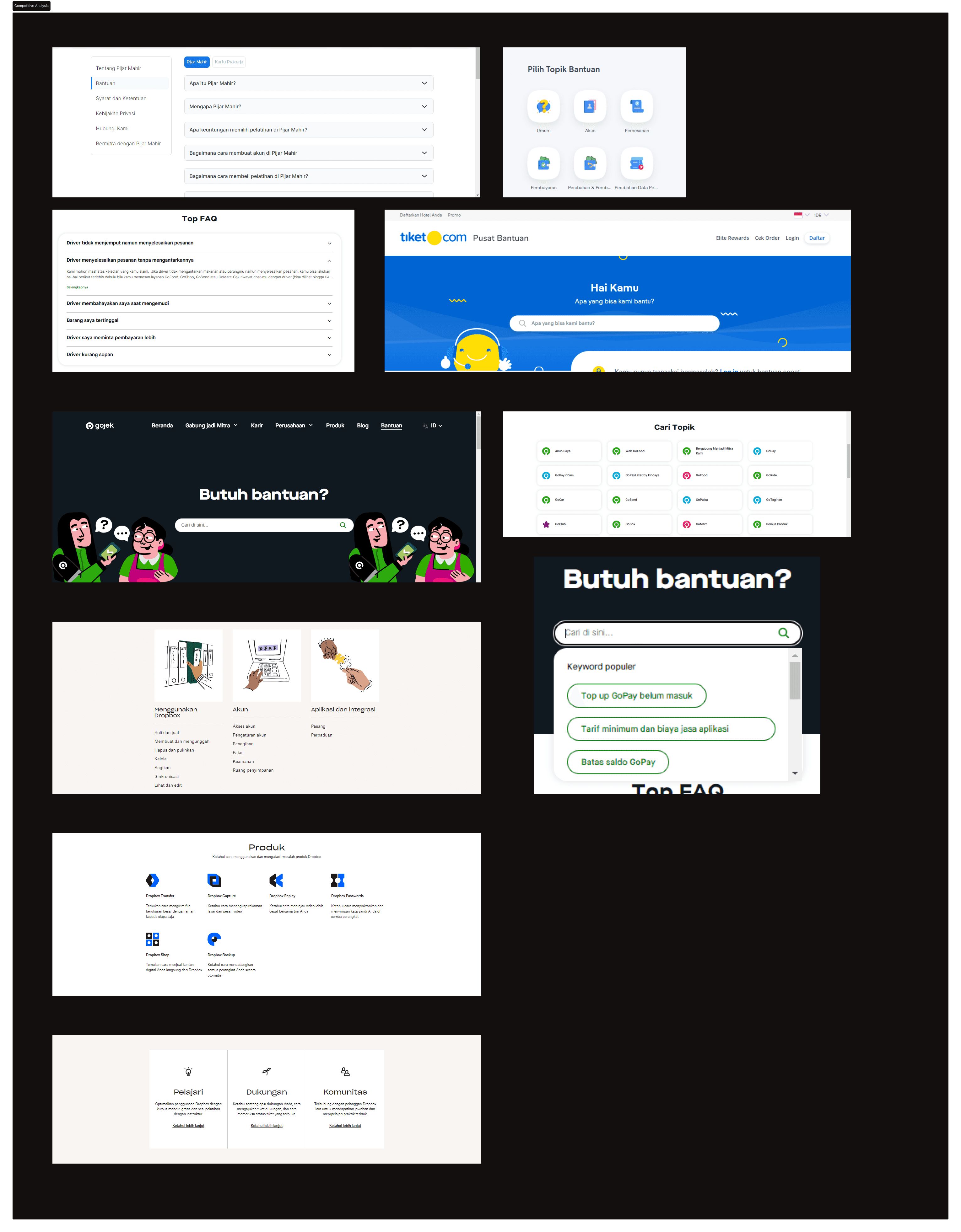
Competitive Analysis

I have conducted an analysis of several websites of companies that are quite big in Indonesia and in foreign countries. Some of the websites that I have analyzed in terms of help desk are Tiket, Tokpedia, Gojek, Dropbox, and Pijar Mahir. The competitive analysis will focus on the correct usage of the components and the general information provided by the help desk.
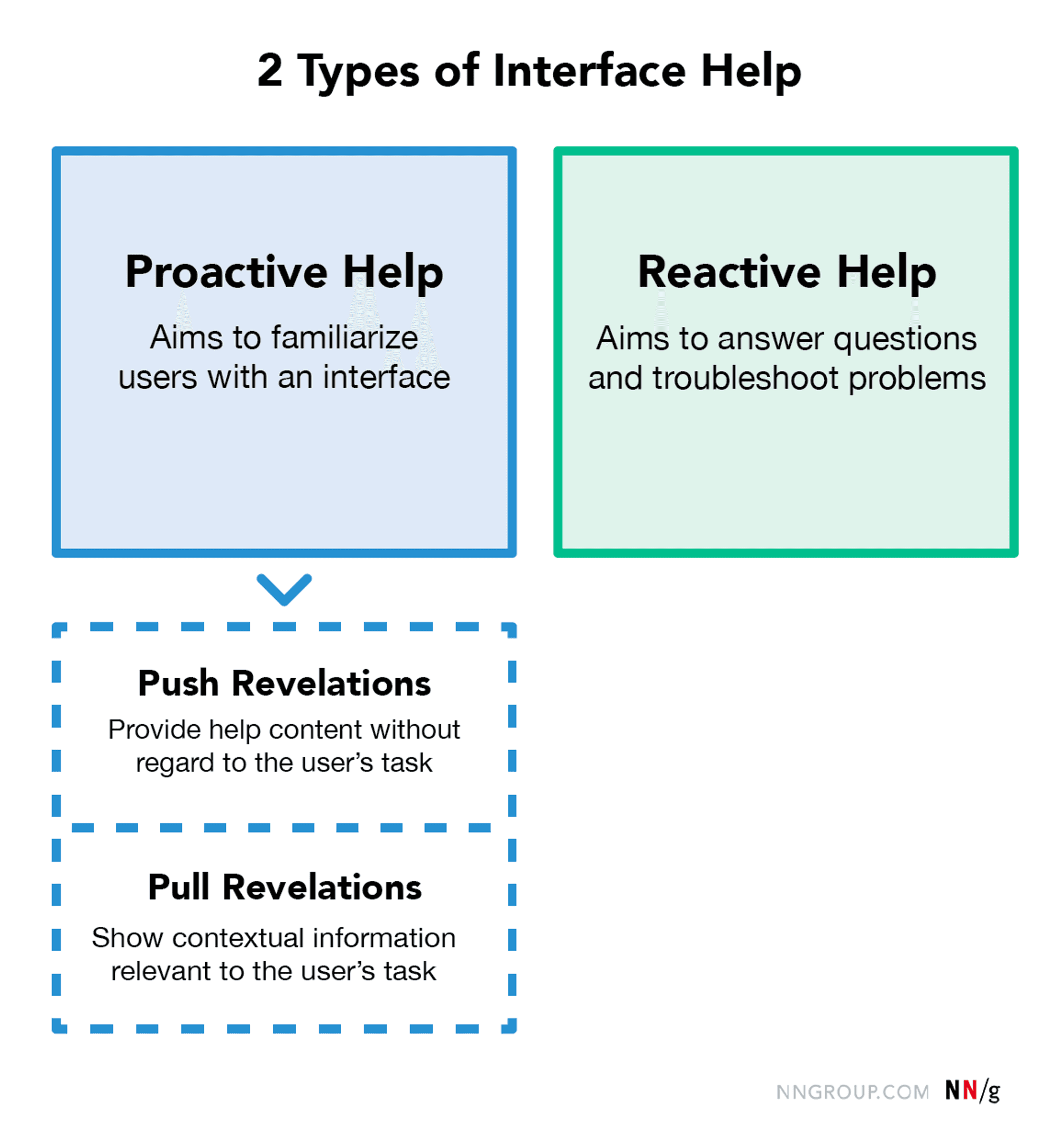
Heuristic Evaluation#10 - Help and Documentation

Reference : https://www.nngroup.com/articles/help-and-documentation/
Based on the information from NNG above, I know that the help desk is "reactive help" that we need to provide so that users can solve their problems.There are several things that must be considered when creating reactive help according to NNG. Here's the list:
Ensure reactive-help documentation is comprehensive and detailed.
Support scanning by using the rules of writing for the web.
Consider using graphics and videos as a secondary information source.
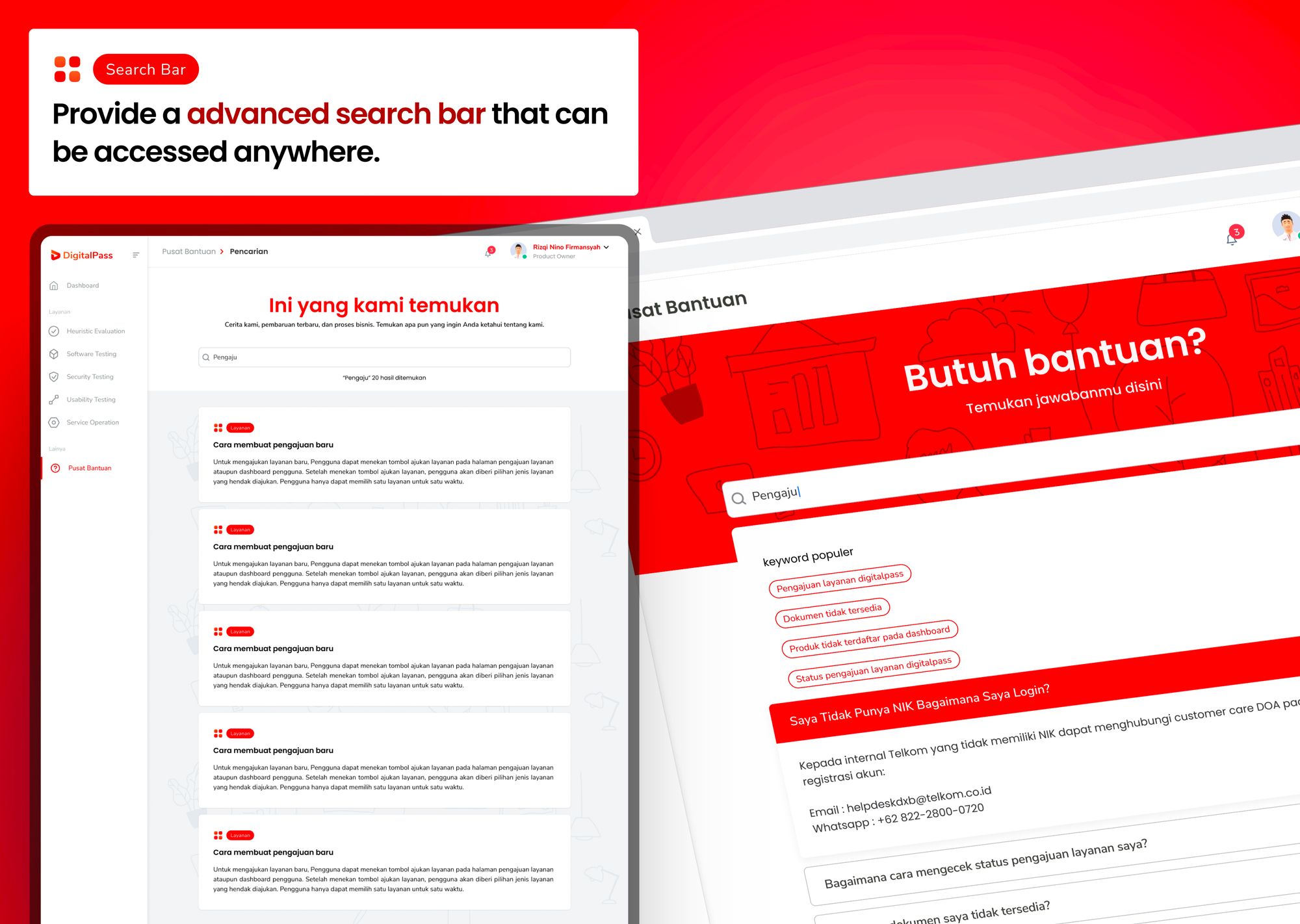
Optimize for search.
Group help topics into relevant categories.
Highlight top content that is frequently viewed.
Design Phase - UI/UX Designer
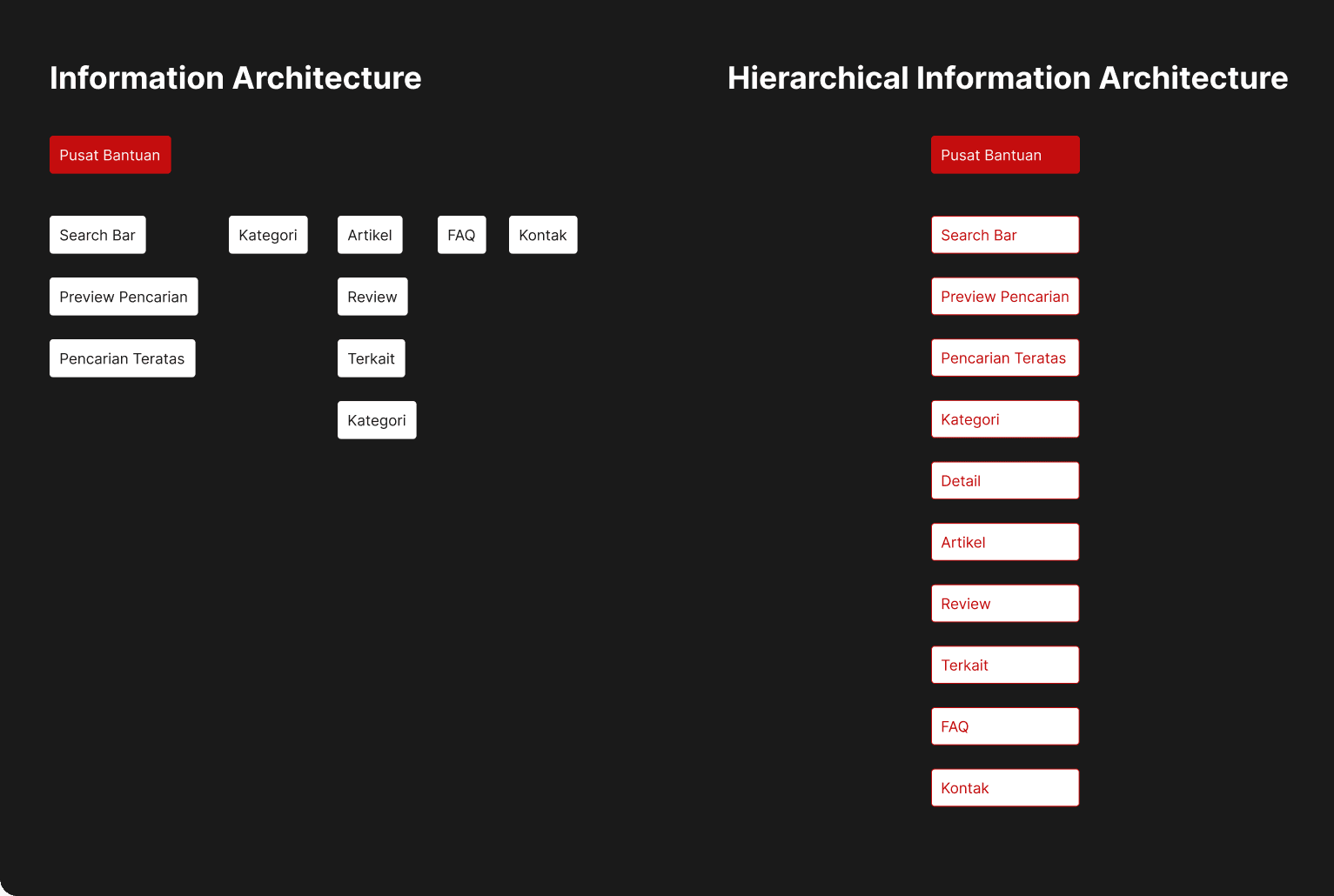
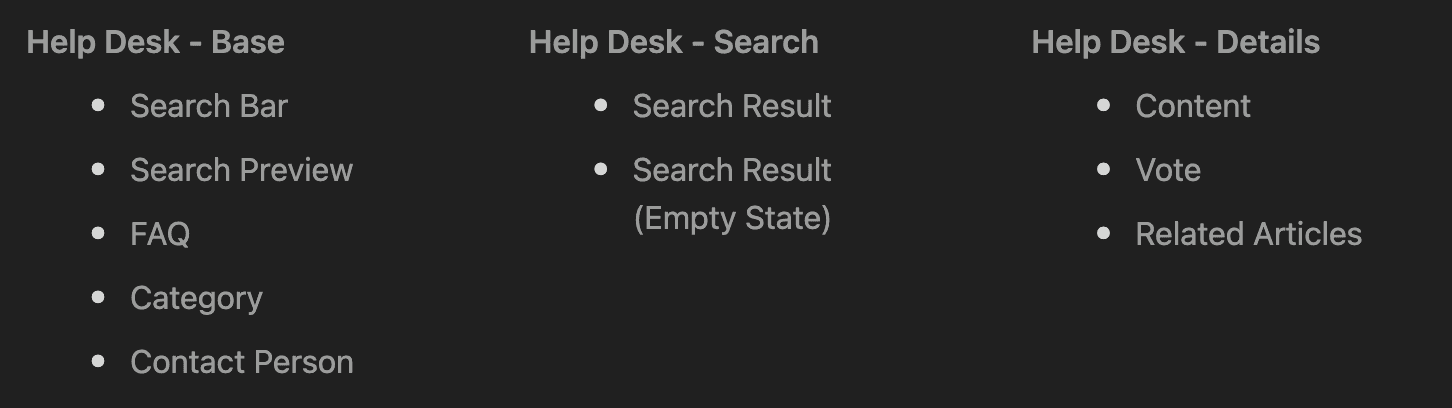
App Structure
From the results of the competitive analysis, I found that there was some important information that should be available in the help desk. And I was able to create an information architecture from that information. From the available architectural information I try to design a hierarchical sequence of that information to help me design a wireframe.

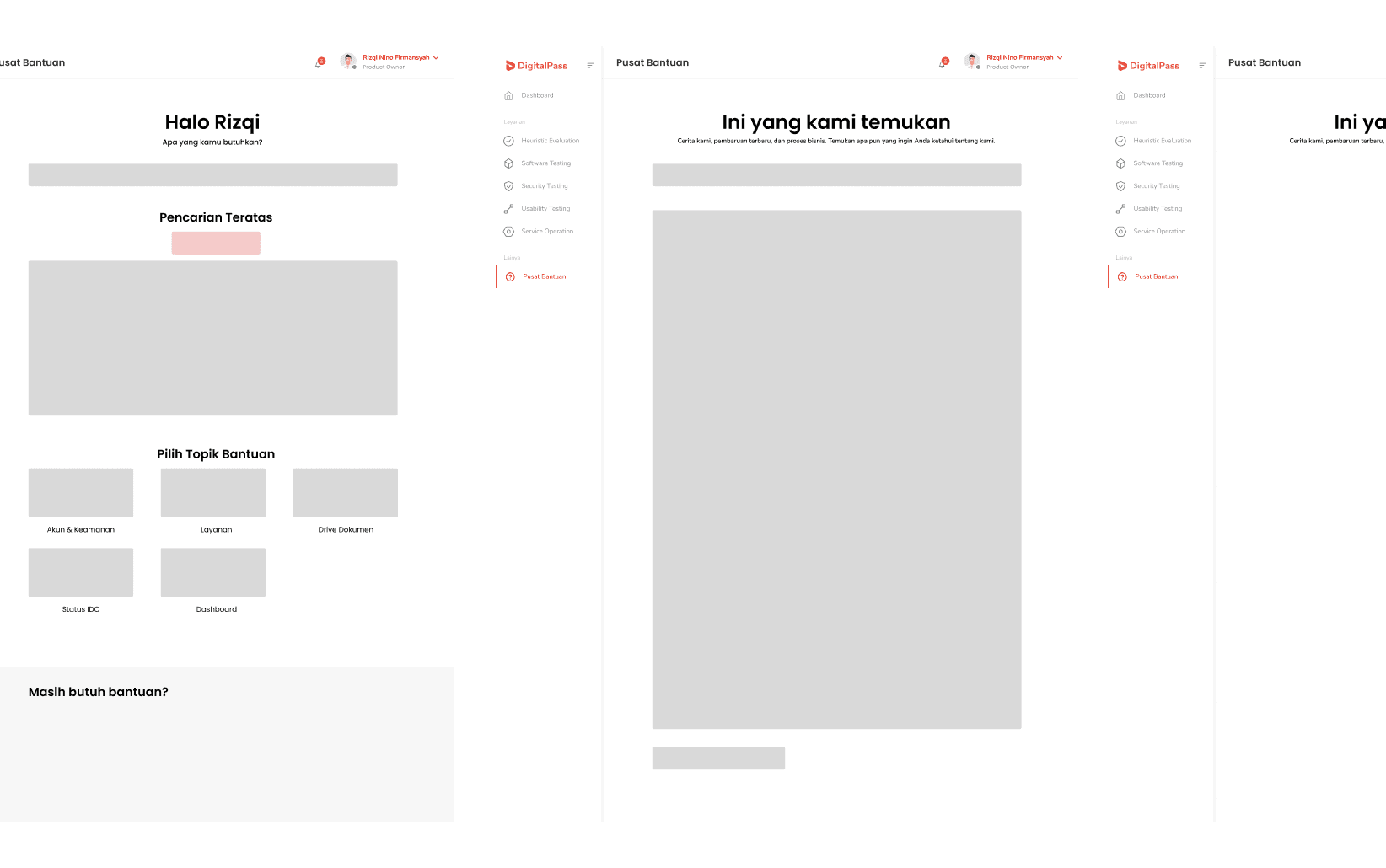
Concept & Wireframe
Based on the information available in the previous information architecture, I was able to create a simple wireframe that contains all the information needed to create a help desk. The page framework available on the help desk can be described as follows:


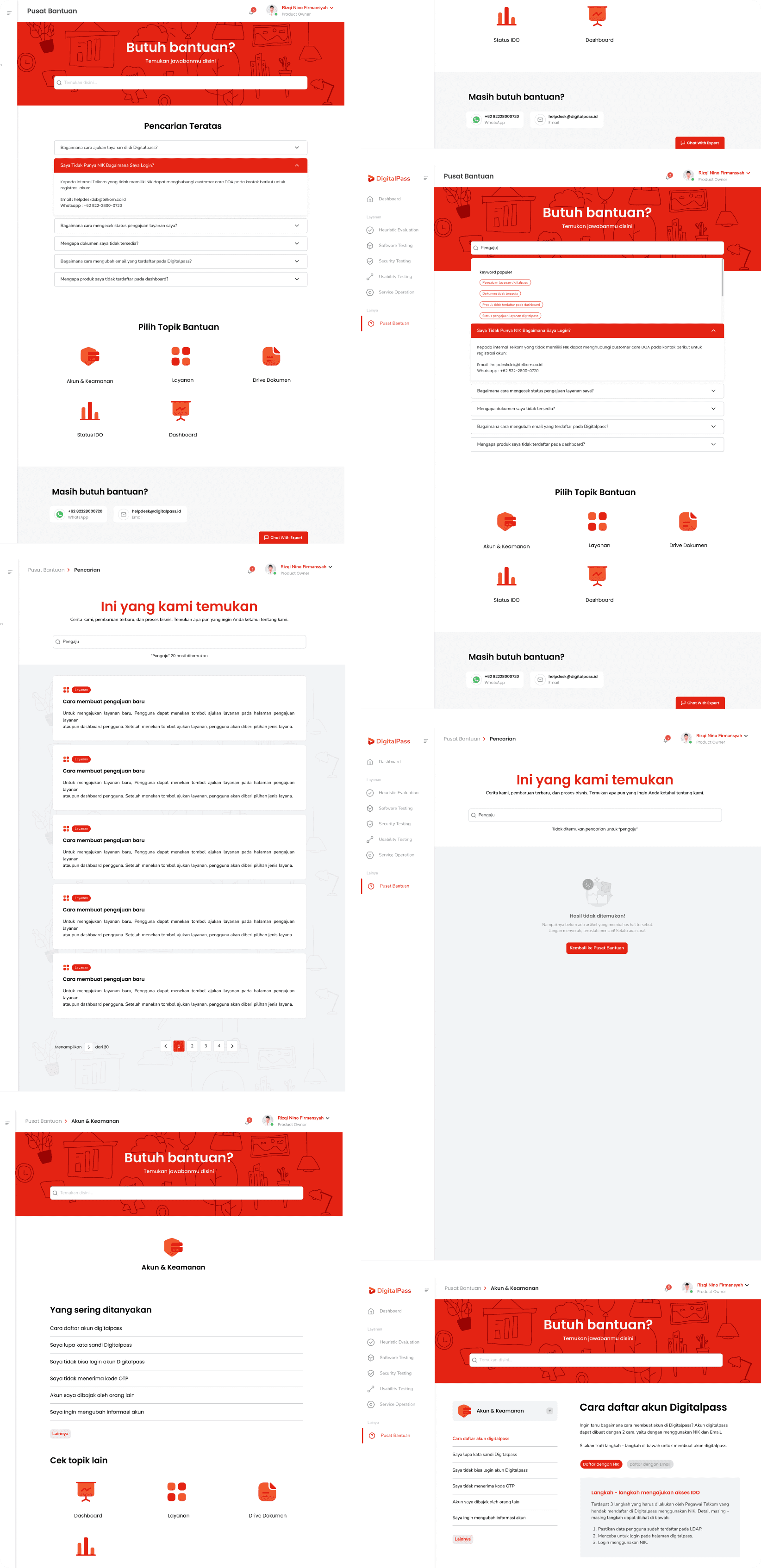
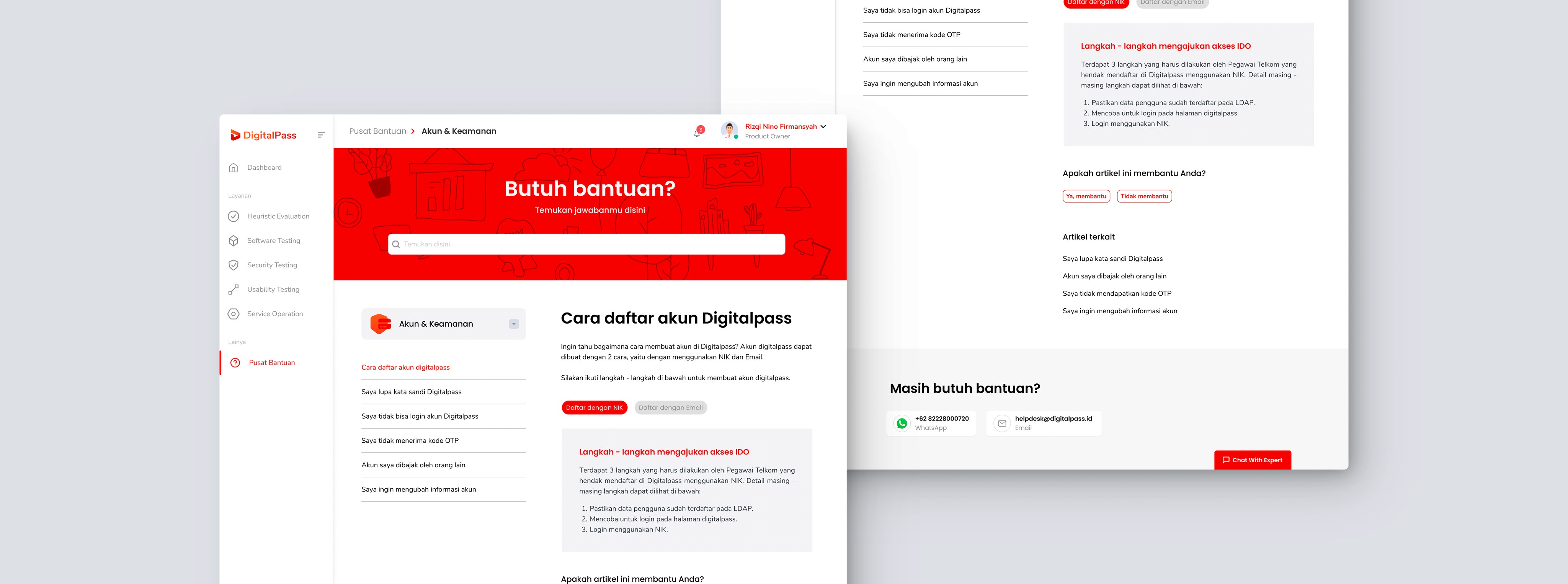
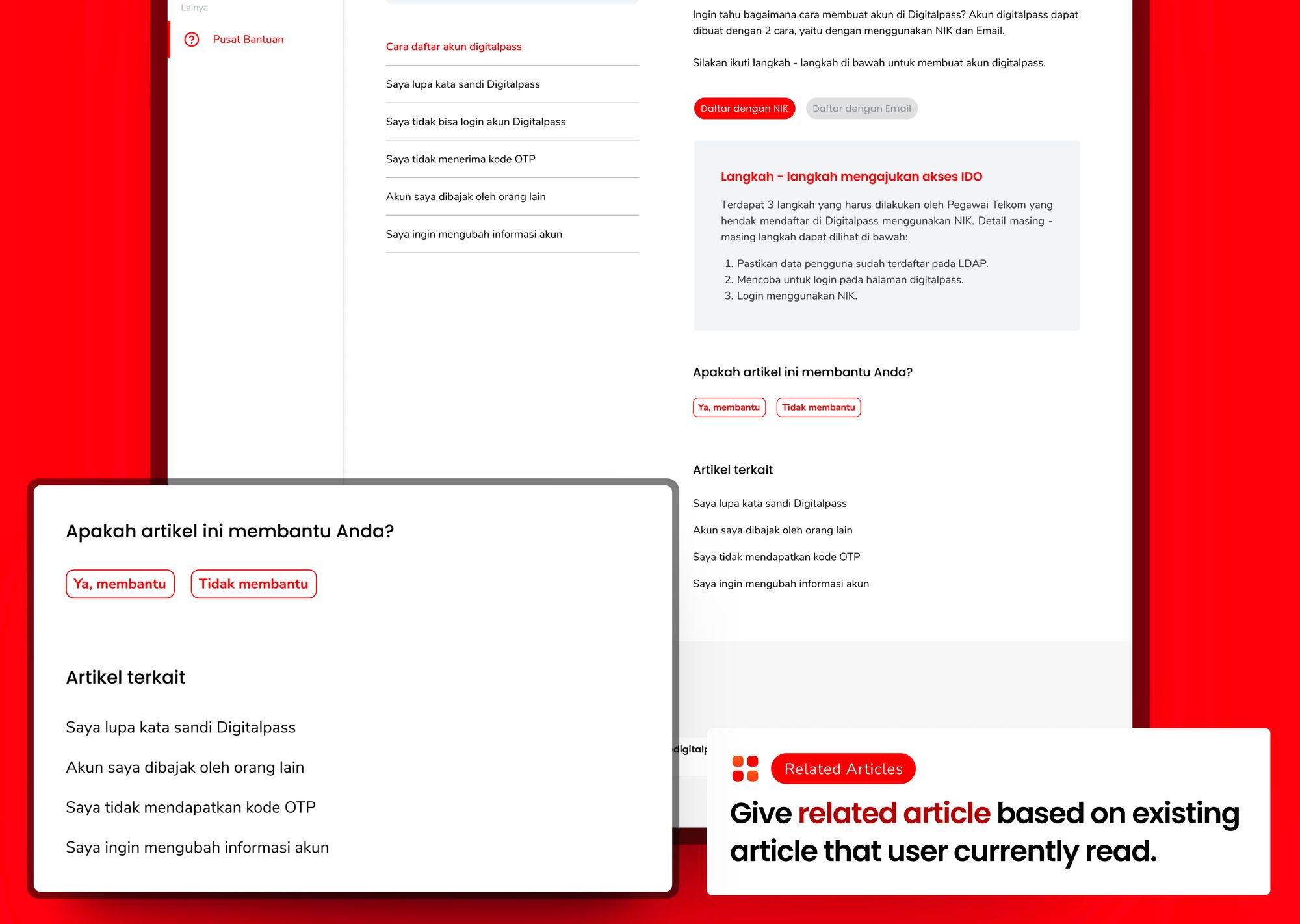
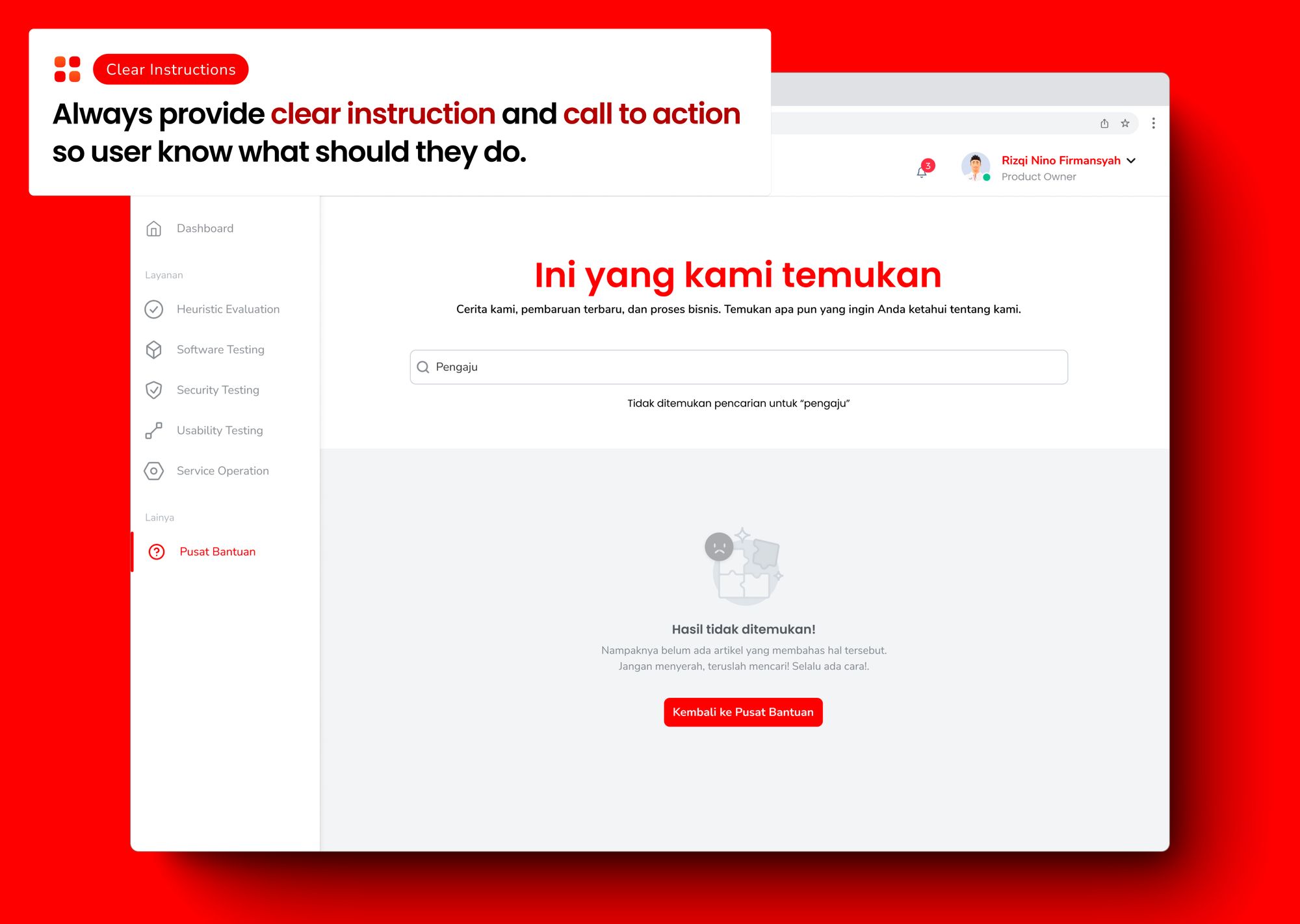
Hi-Fidelity Design
Design the visual from the collected data, and make iterations for each page, because I believe the first design that come up is not the best design to use.


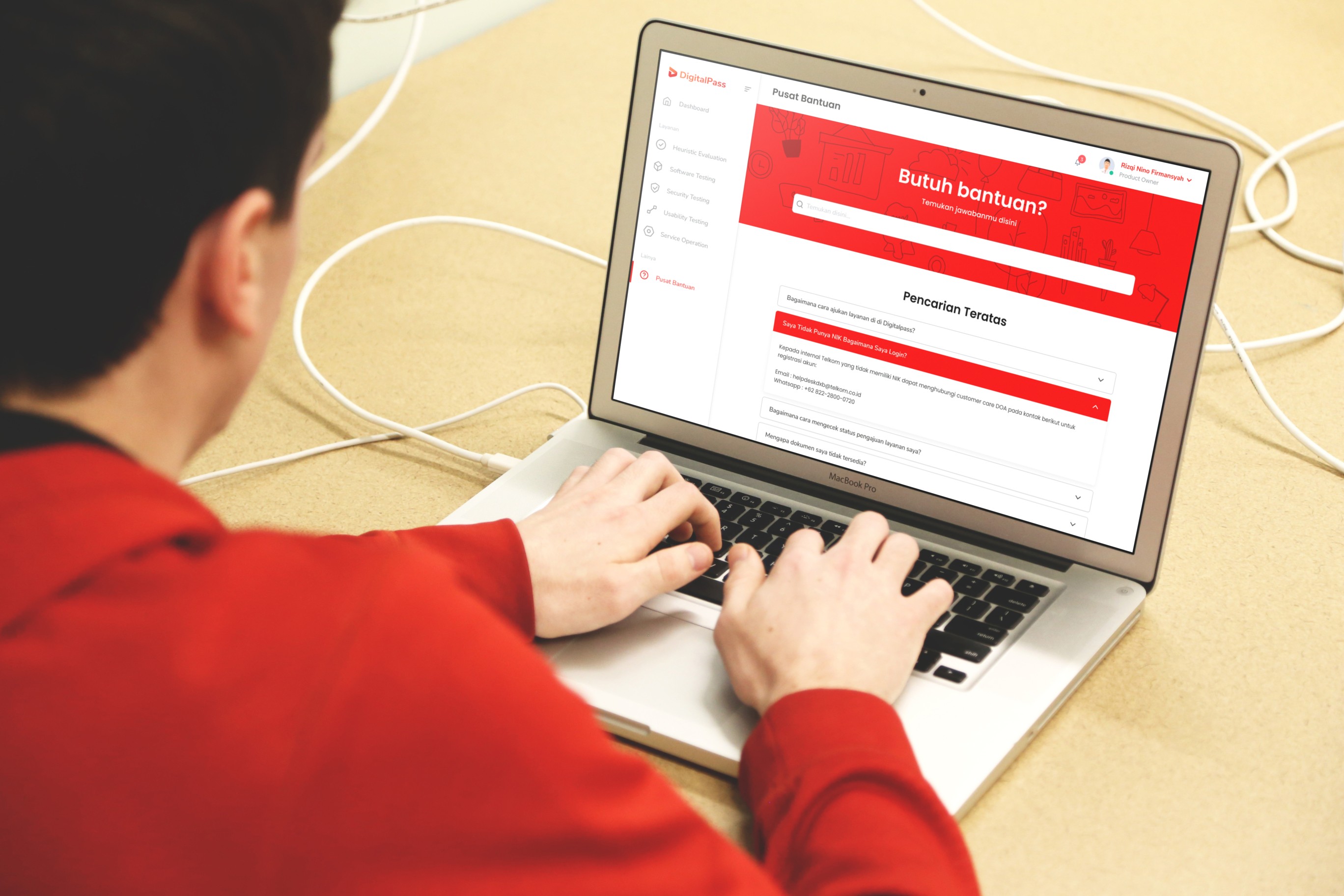
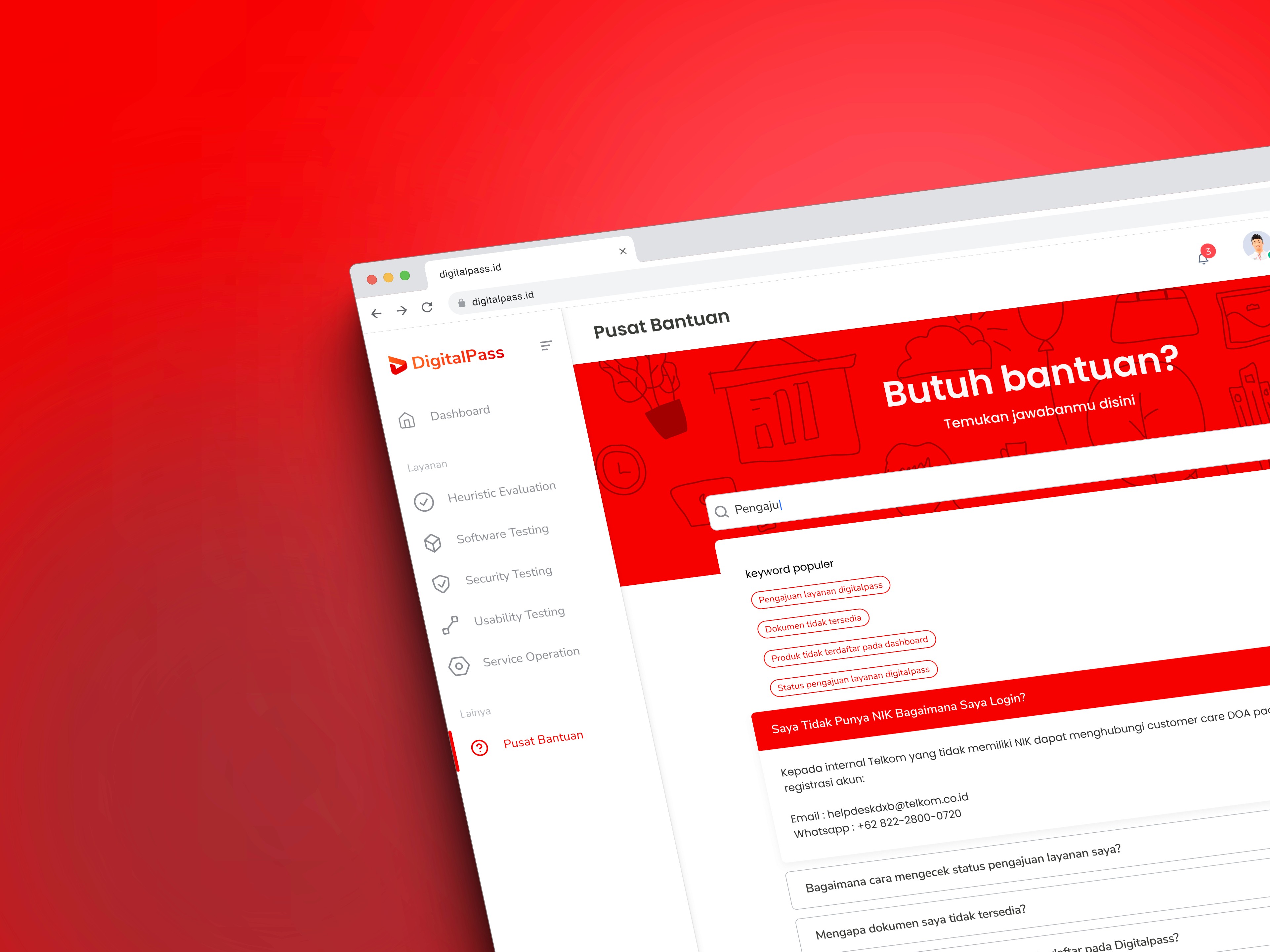
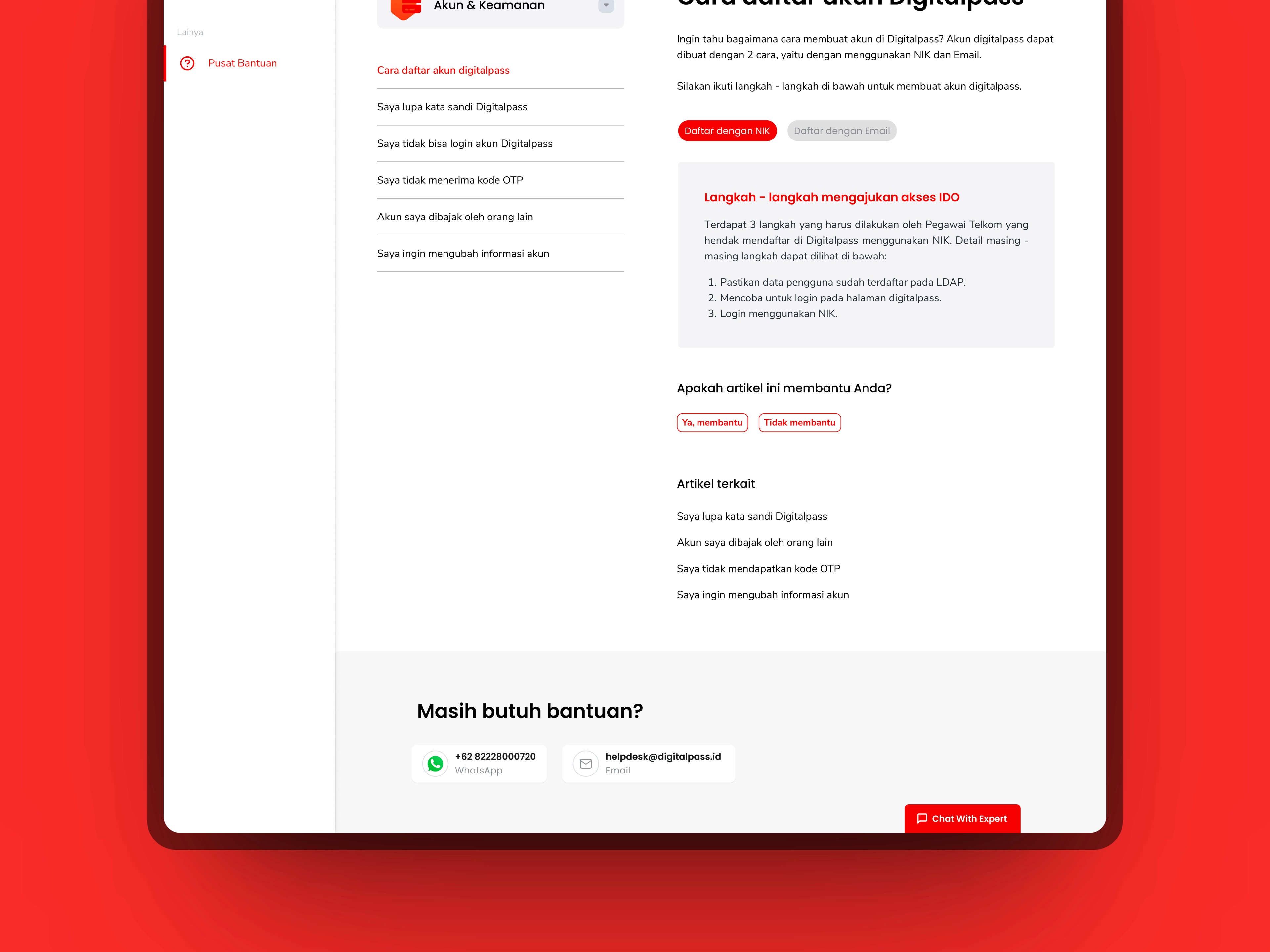
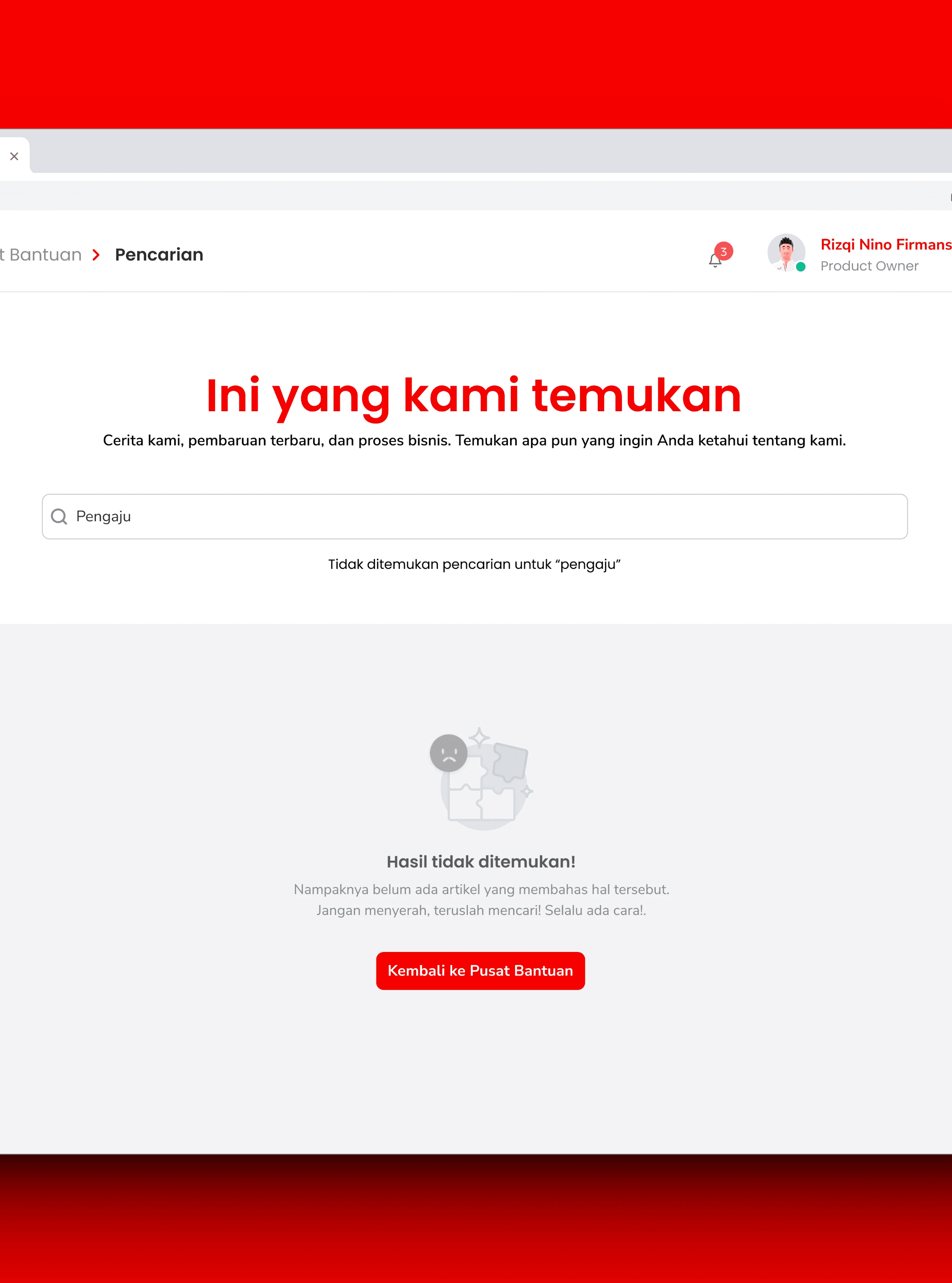
The Results
About The Web
Digitalpass serves as an internal platform for Telkom to monitor the entire lifecycle of application development, which includes various phases of testing such as usability testing, software testing, and security testing. Telkom has a large number of applications in use and all of them are being processed on Digitalpass.
The Solution
I was the initiator of the development of a help desk for the internal DigitalPass Website. The help desk is a kind of "reactive help" we need to provide so that users can solve their own problems.
During this process, I conducted competitive analysis of sites that already had help desk and researched best practices for creating effective help desk. Once the initial design ideation was complete, I conducted a series of iterations to further refine the design.



Impact
Decrease the number of tickets sent to the DigitalPass admin email.
Establish a designated area for users to familiarize themselves with DigitalPass features.
Improve the user experience when accessing information on the help desk.
Reflection & Evaluation
My Personal Reflection
From my experience working on this help desk project, I know that a good research process can really support good design. I also learned a lot about things to consider when writing user documentation, especially material about heuristic evaluation Help & Documentation.
Before, I thought that help and documentation was just a pop-up or something like that, but it turns out that there are many aspects that need to be paid attention to, such as detail of information, ease of searching, and so on. I am very happy to be working on this project.